How to deploy WordPress from GitHub to GoDaddy web hosting
In this article we’ll show you how to automatically deploy WordPress to servers managed by GoDaddy — literally in the easiest way possible.
The pains of deployment
Updating a website nowadays is a challenge: before uploading it to the server you probably need to run some Gulp/Grunt tasks, bundle assets with Webpack, maybe update media on an S3 bucket. Oh, and don’t forget about flushing that cache after the deployment.
You can do all of the above with DevOps tools like Jenkins, yes, but to an average developer this seems like an overkill. However, not many developers know they can easily streamline all of this stuff down to a single push to the Git repository with a simple tool called Buddy.

Automation simplified
Buddy lets you deploy your website on a single push to repo, on click, or automatically on a time interval. You can deploy anywhere: FTP, SFTP, DigitalOcean, AWS, Google, and so on. In this example we shall use SFTP, the type of protocol we always advise over regular FTP, which is much less secure.
Buddy uses delivery pipelines to deploy your website. Configuration is very fast and feels like building a house of bricks: all you need to do is pick an action, configure access details, and arrange it in line.
Step 1: Configure the pipeline
1. Sign up to Buddy with your GitHub account and select the repository with your website sources:
2. Create a new pipeline, switch the trigger mode to on push, and select the branch to which the pipeline will be assigned. For example, if you assign the pipeline to the Master branch, it will be automatically executed on every push to Master.
3. Now it’s time to configure the delivery. Select the SFTP action and enter the details to your GoDaddy instance (hostname, username, and password)
You can find the credentials in your GoDaddy account: click the Settings button of the managed WordPress server and Switch to the SSH & SFTP tab.
There you can also select the remote path where Buddy will deploy the files, for example
~/html/wp-content/themes/my-theme
4. The last part is flushing the cache after the deployment. Select the SSHaction and fill in the same connection credentials that you used in step 3. In the commands field, enter:
wp godaddy cache flush
You can add more commands if you wish, each in a separate line:
wp godaddy cache flush wp theme update --all wp core update
5. With everything in place, click Add new pipeline to save the changes.
Step 2: Run the pipeline
All you need to do is make a push to the assigned branch and watch Buddy automatically update your website:
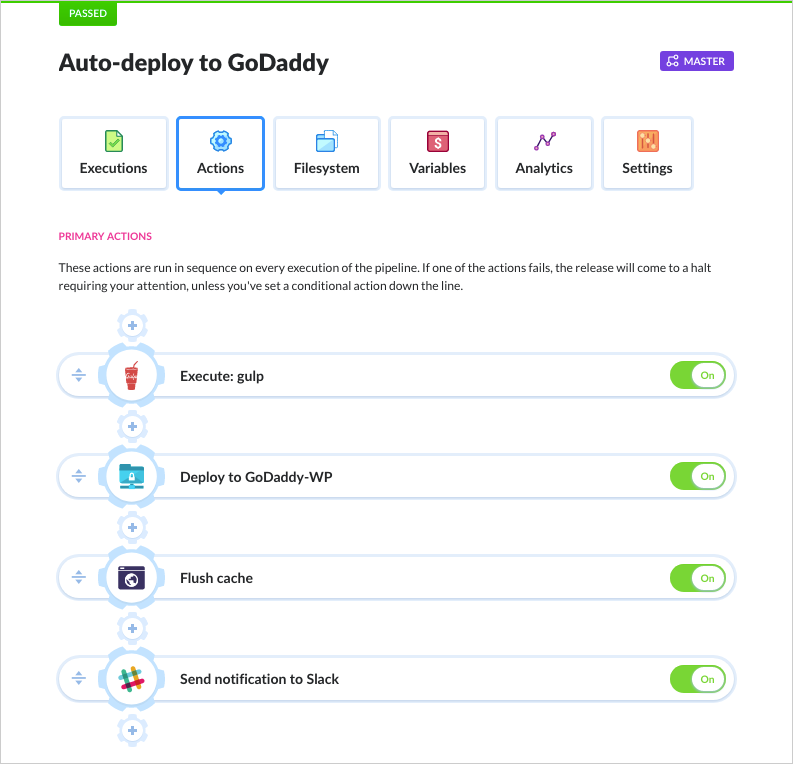
Step 3: Expand the pipeline
The pipeline above can be easily expanded with additional actions. You can add run Gulp/Grunts before the deployment, update assets in your S3 bucket, send a notification to your Slack channel, and much more.

You can also set up monitoring that will check your website for downtime and let you know to your mobile:
All of a sudden, this whole DevOps thing doesn’t seem so bad, does it? 🙂
Automate now!
If you’d like to learn more about handling WordPress deployments, you can check out our guides section or reach out via live-chat. The service has a 14-day trial with 1 project always free when it’s over, which makes it perfect for updating your side project.
Thanks for reading!